
slice.call(document.querySelectorAll('.dropdown-toggle')) Ĭonst dropdownList = dropdownElementList. dropdown-menu to match aĬonst dropdownElementList =. In simple terms, a WordPress language switcher is a button on a page that visitors can click to change the current language of the content. You can use the autoClose option to change this behavior of the dropdown.Īdd.

From here, you can use the Override CSS textarea to set selectors for your fonts, colors, and text weight so it fits your site design: Weglot WP Custom Language Switcher CSS Override. Then, check the box to display language codes. To remove the fade animation on click, addĭata-mdb-dropdown-animation="off" attribute to the dropdown button.īy default, the dropdown menu is closed when clicking inside or outside the dropdown menu. First, turn off the drop-down setting within the Weglot menu in WordPress. You can use or elements as dropdown items.Īdd a header to label sections of actions in any dropdown menu. Trigger dropdown menus at the left of the elements by adding
#WORDPRESS ADD LANGUAGE SWITCHER TO MENU HOW TO#
Now select the languages you want to display and then click on add to menu button. 46K views 5 years ago WordPress Hey friend's in this video i will show you how to add language switcher in WordPress website menu. Trigger dropdown menus at the right of the elements by adding Simply go to the Appearance » Menus page and click on the ‘Language Switcher’ tab in the left column. Trigger dropdown menus above elements by adding.

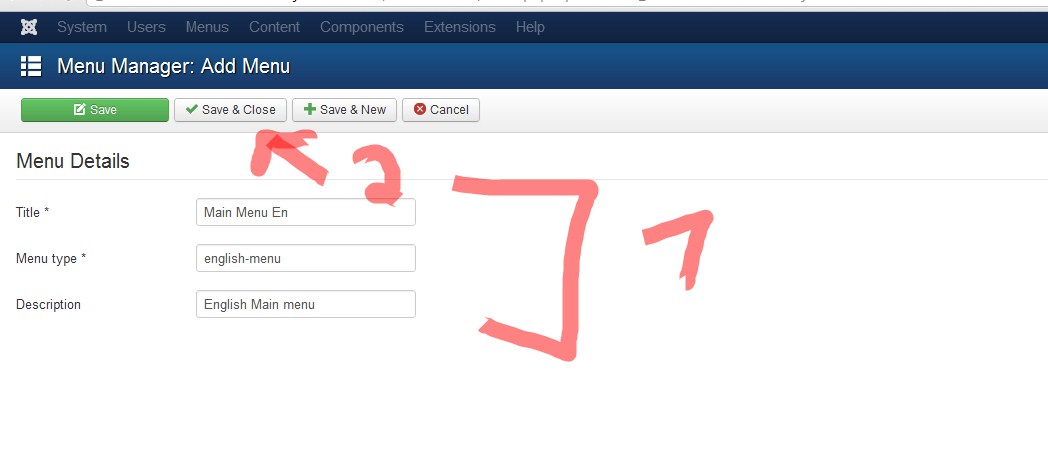
Those extra changes keep the caret centered in the split button and provide a moreĪppropriately sized hit area next to the main button. In this article, you'll see the different methods to change the position of the Weglot language switcher depending on your WordPress website. We use this extra class to reduce the horizontal padding on either side of theĬaret by 25% and remove the margin-left that’s added for regular buttonĭropdowns. dropdown-toggle-split for proper spacing around the dropdown caret. It’s fine to just publish the page with a title only for now.Similarly, create split button dropdowns with virtually the same markup as single button Once you have all of the start pages you need, create some other content pages for the different languages.

This will ensure that visitors who come to your site will see the site in one language first, and be able to change to the other. In this example, the French start page is titled Accueil, and has the page slug /fr/:Īssign your preferred language start page as the static front page for your site. Publish each page so that it’s updated, and then change the Page Slug of each page so that it references its language. Pager Footer Language Switcher Select the language in a multilingual. You don’t need to add a lot of content just yet a page title will be enough for now. Now, in order to choose your desired language switcher to go to Settings > TranslatePress and do a bit of scrolling in the General tab. Menu item quite straightforward, this option allows you to add a language switcher link in your site menus. Module Manager in extensions menu can be used create, edit and remove modules. the app-based moderation view, you can use the menu to switch between apps.

Begin by creating one start page for each language you would like to have on your site. You can change the language of the Comments plugin by loading a localized.
#WORDPRESS ADD LANGUAGE SWITCHER TO MENU ARCHIVE#
Additionally it allows you to filter archive pages by language. Here, you’ll see a list of languages you have added to your website as well as an item labeled Current Language. Language Switcher allows you to map urls of alternative languages for Post Types and Taxonomies. From the list of items to the left, extend the Language Switcher. It has a few customizable options as described in the embedded help text at menu. For this tutorial to work most effectively, we recommend using one of our Block Editor-compatible themes, listed here. To add this type of switcher, first, go to Appearance Menus and select the menu you wish to add your switcher to. Add menu item Language Switcher to an appropriate menu on your site. How to add a language switcher to your WordPress website Weglot 1.35K subscribers 41K views 2 years ago We’ll take you through the exact steps needed to add a WordPress language switcher.


 0 kommentar(er)
0 kommentar(er)
